My Role
UX and UI
User Research
Persona Development
Wireframing
Prototyping
Information Architecture
Team
Solo Project
Timeline
4 weeks
Background
A young couple from West New York with a Colombian-Mexican heritage and a love for crepes, realized how hard it was to find a good crepe made with flavor and love so they were decided to create two crepes catering and bring it right to your door.
After two years of hard work and dedication, they opened their own location in Union City.
Challenge
How might we attract more regular customers that live in the proximity of the cafe?
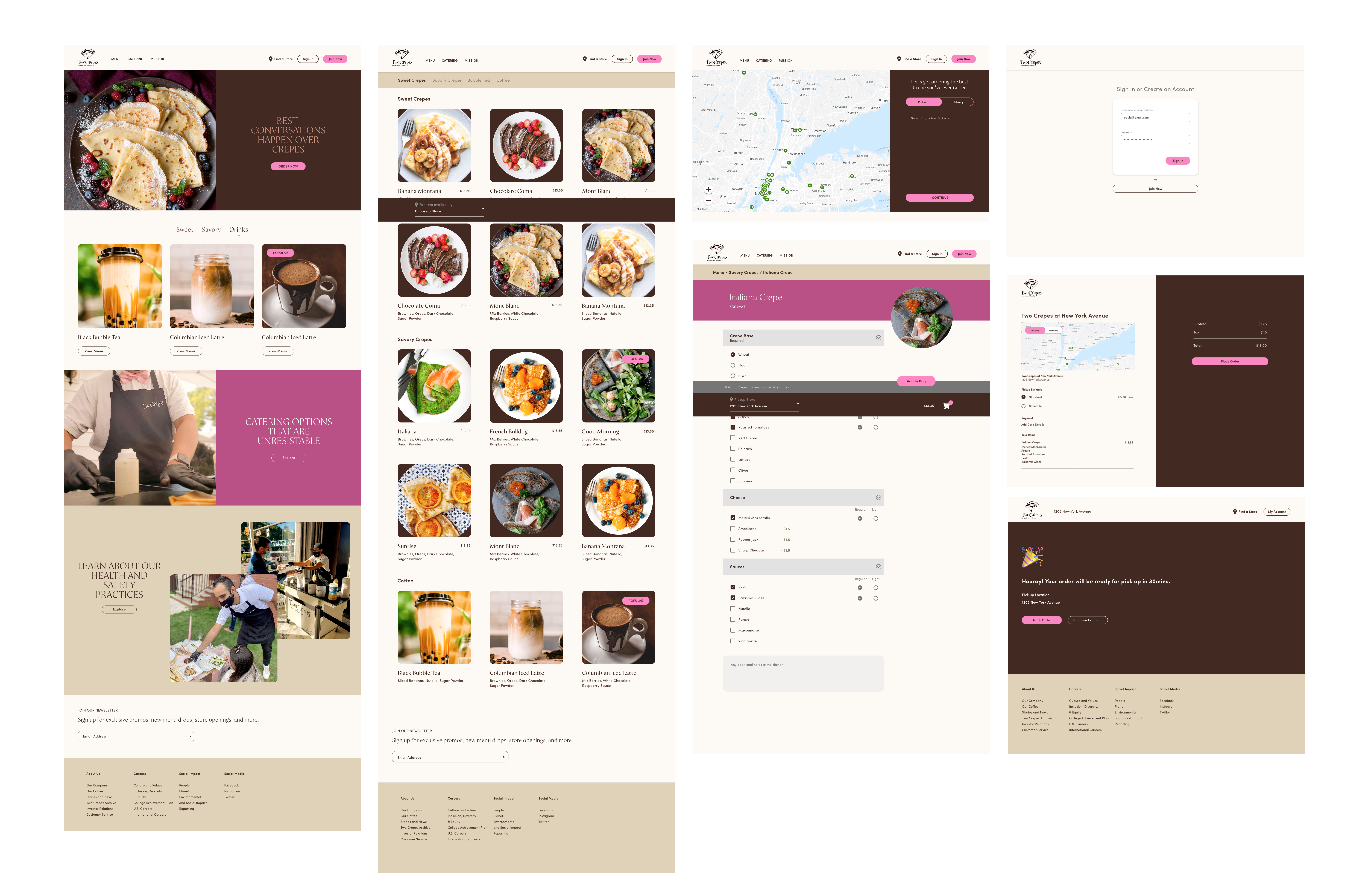
Outcome
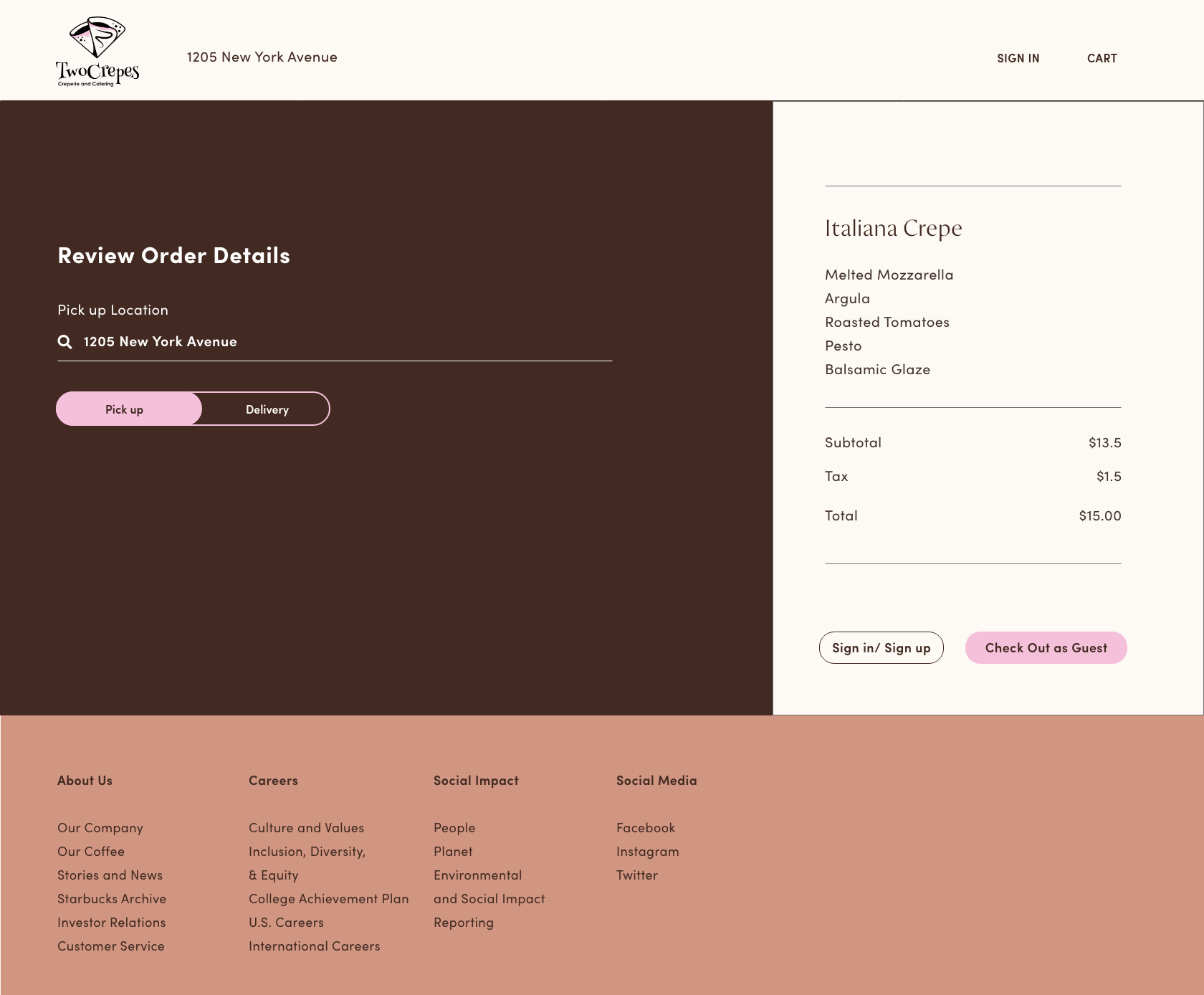
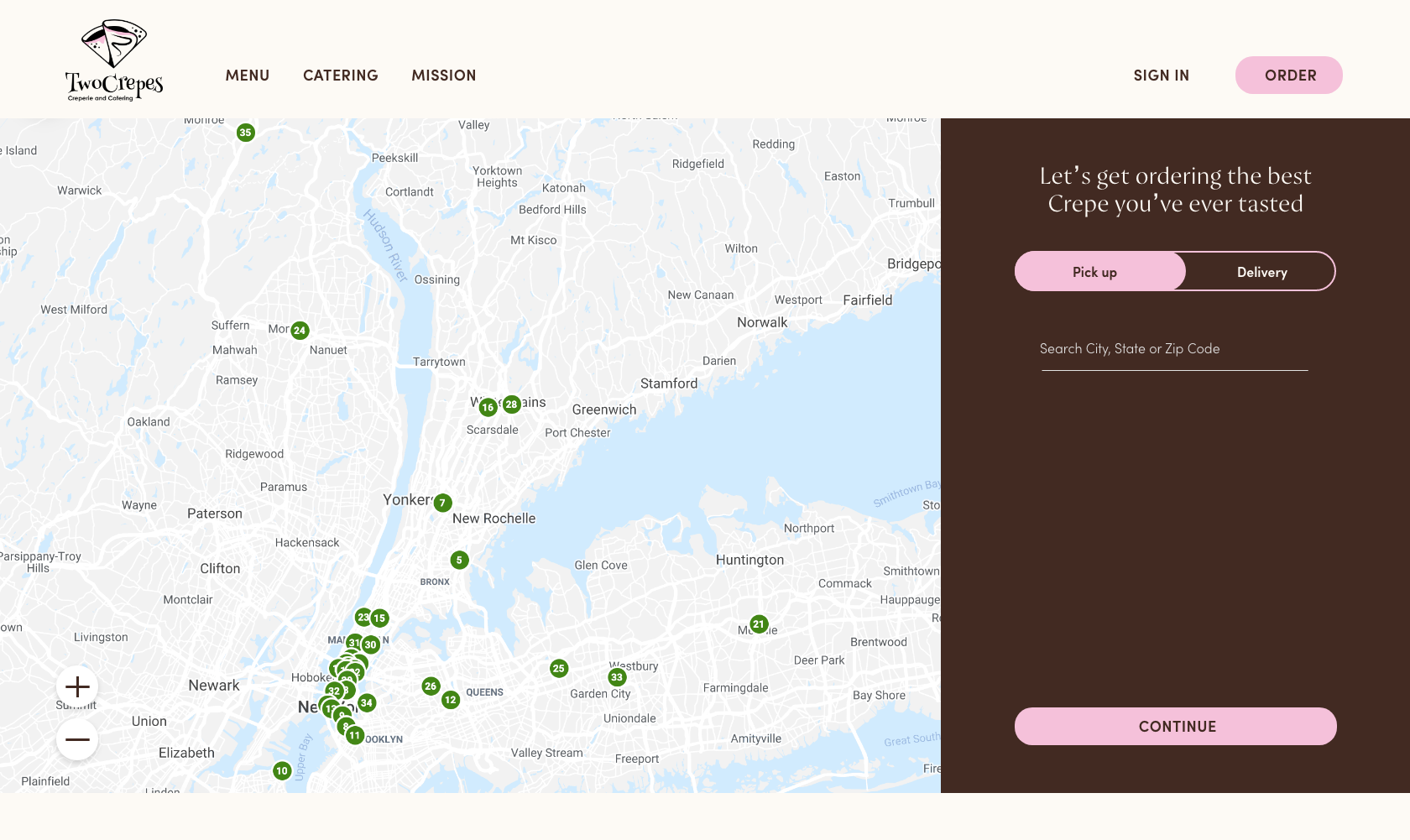
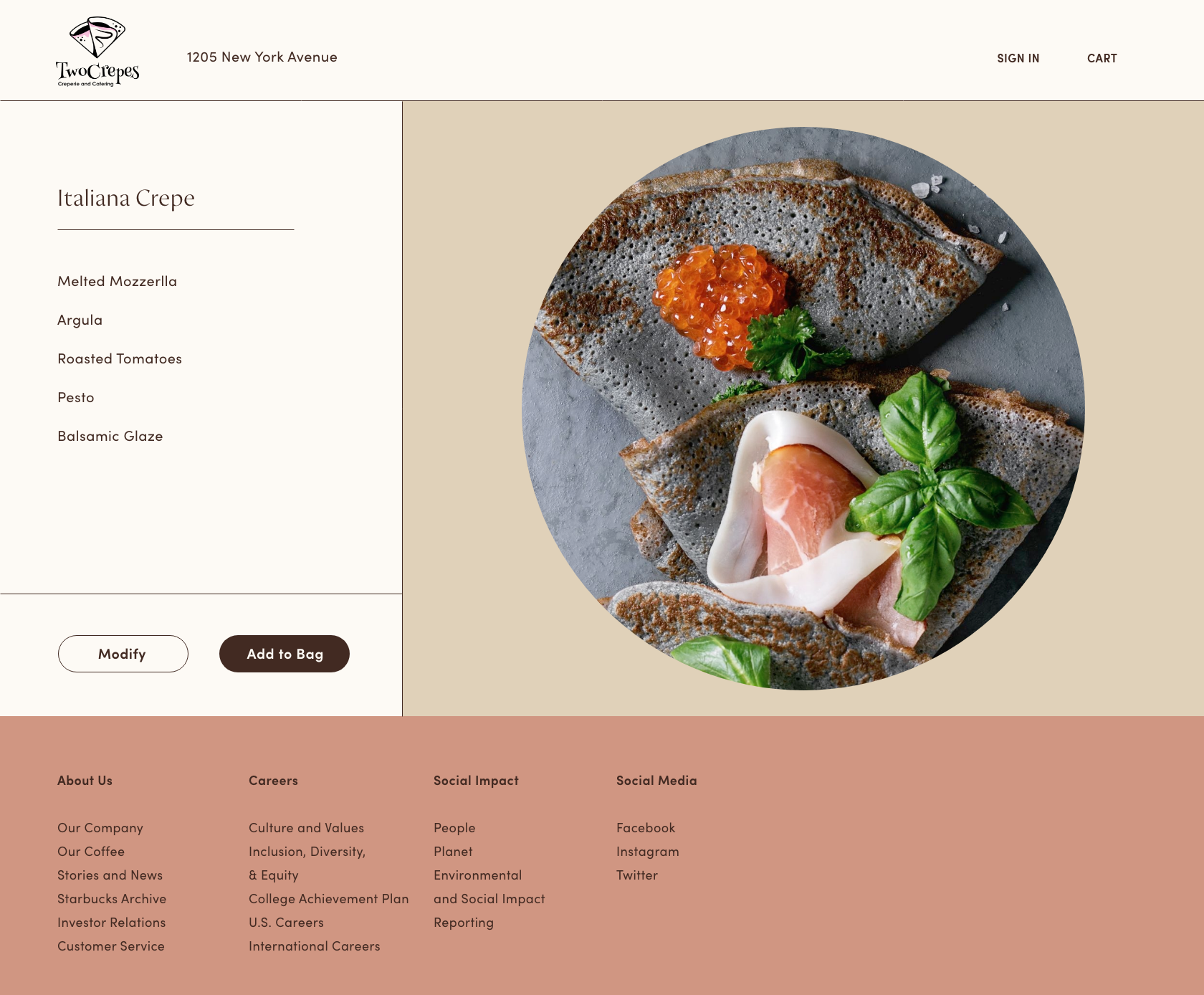
To design a crepe ordering experience that let's people modify the crepe as per their exact needs and taste.
Immersion
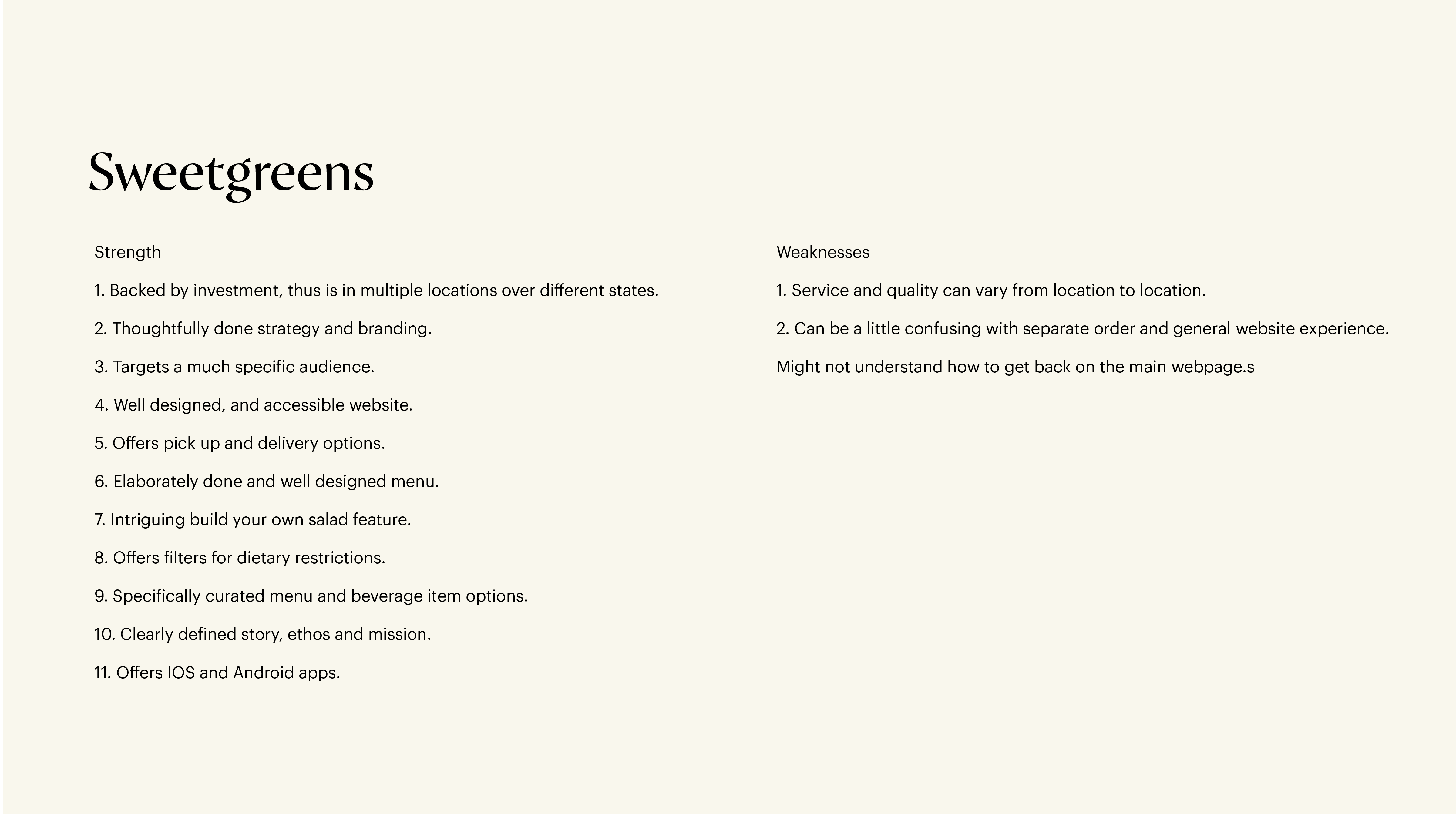
Market Research
Trends Dominating in 2021
1. Healthy Food options
2. More comfortable seating arrangements
3. More affordable menu additions
4. Improved sanitary standards
5. Better membership rewards programs
Essential Restaurant Statistics
1. Forbes reports that millennials spend 44% of their money on food.
2. Members of Generation X comprise 17% of the population and spend $125 billion
annually on consumer goods, preferring snacks more and the ability to explore new foods.
3. Overall, diners are affected by factors like bad service, noise, prices,
and crowds according to Zagat.
4. Using digital menu boards can increase yearly store sales per unit by $16,000. (Presto, 2021) 5. 58% of consumers in the U.S. prefer to pay without cash. (Statista, 2021) In a survey, 66% of adults in the U.S. said they ordered takeout for delivery for dinner during the previous week, while 47% did the same for lunch.





User Interviews
To gain a better understanding of fears, goals, needs and motivations in respect to traveling, I conducted a series of user interviews.
Interviewd 6 particpants to understand the experiences with Two Crepes, and other quick bite restaurants.
Participants: Ages: 24-50years old
2 Males and 4 Females Duration: 5-15 mins
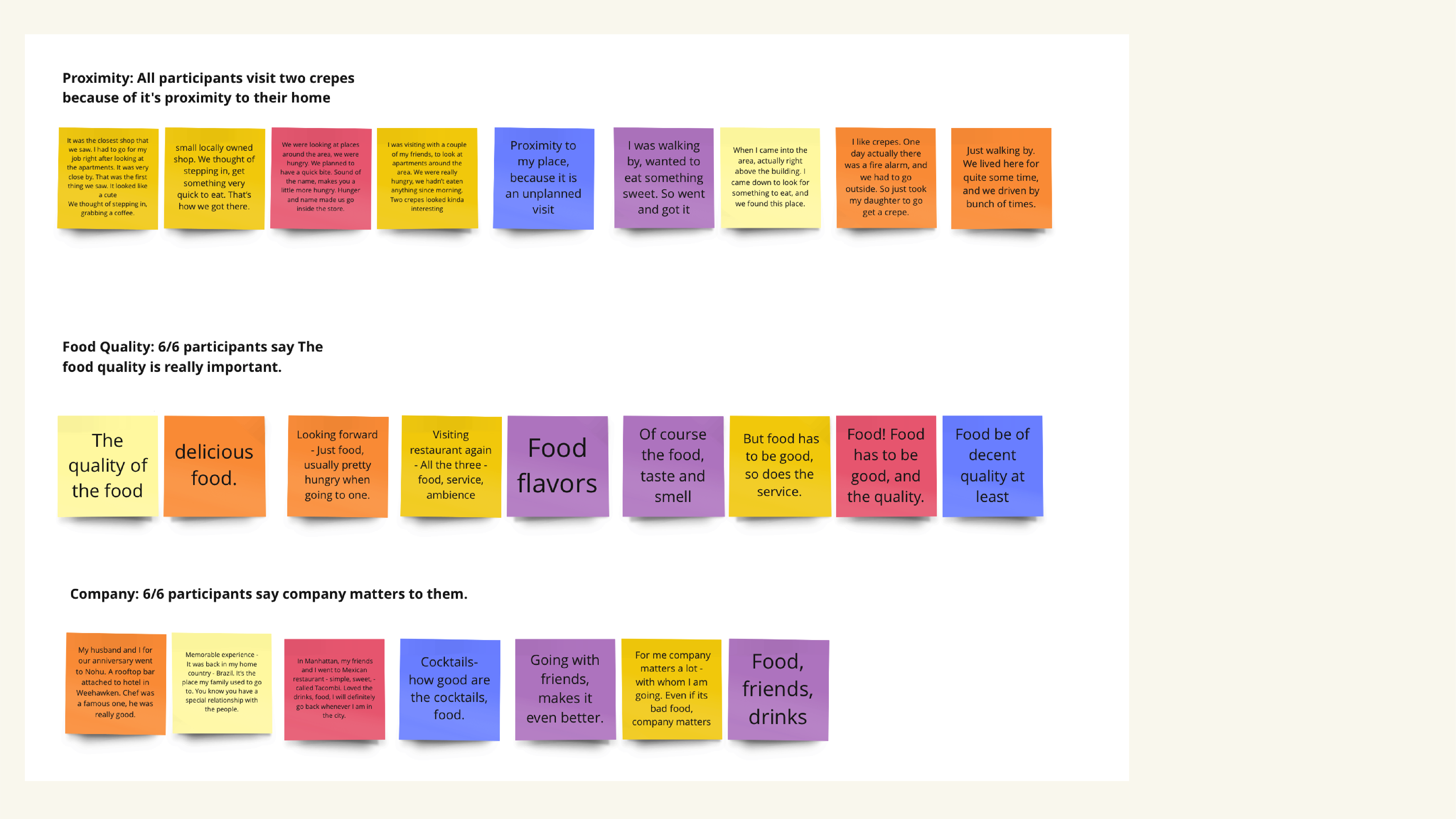
Research Synthesis
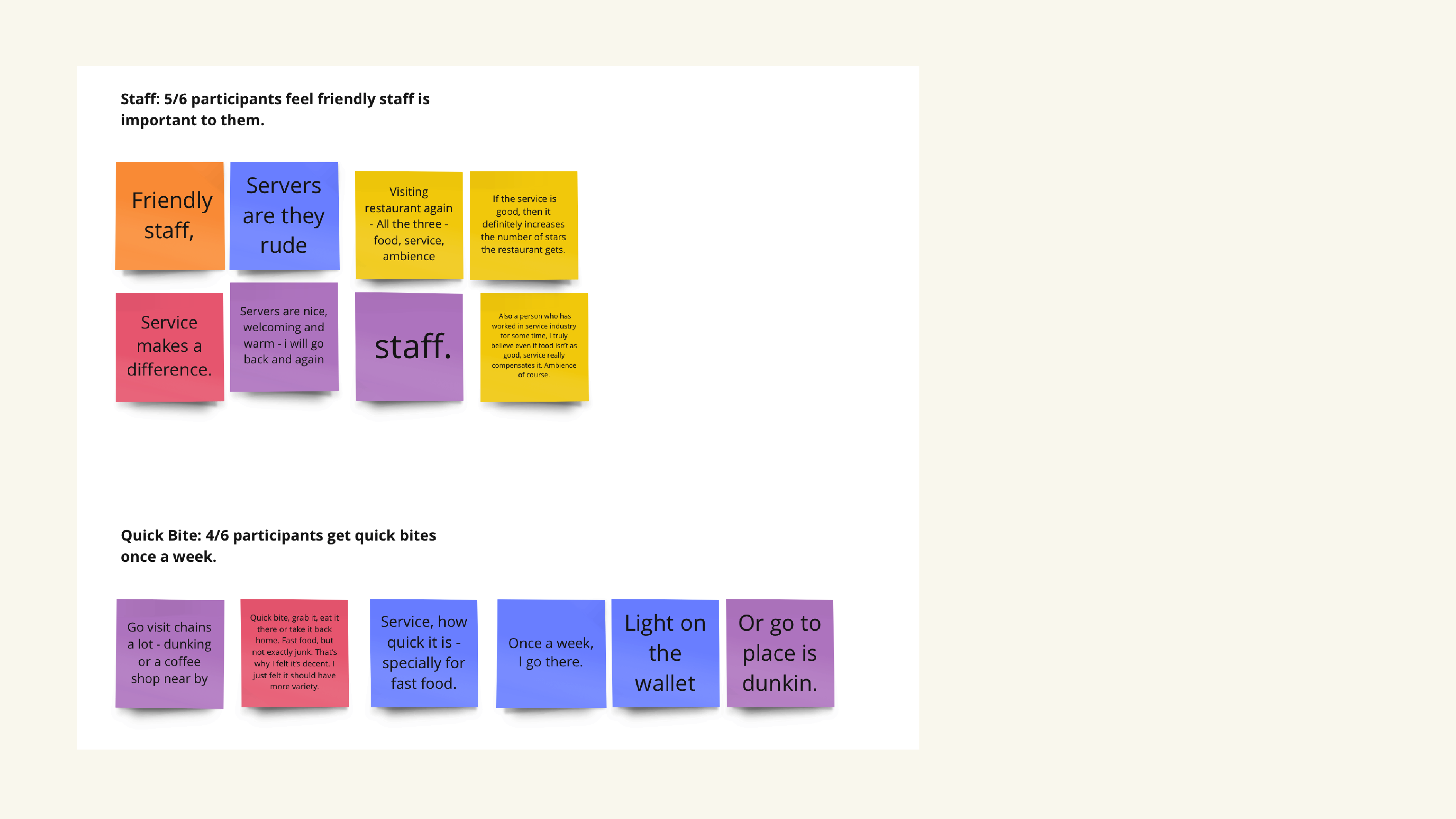
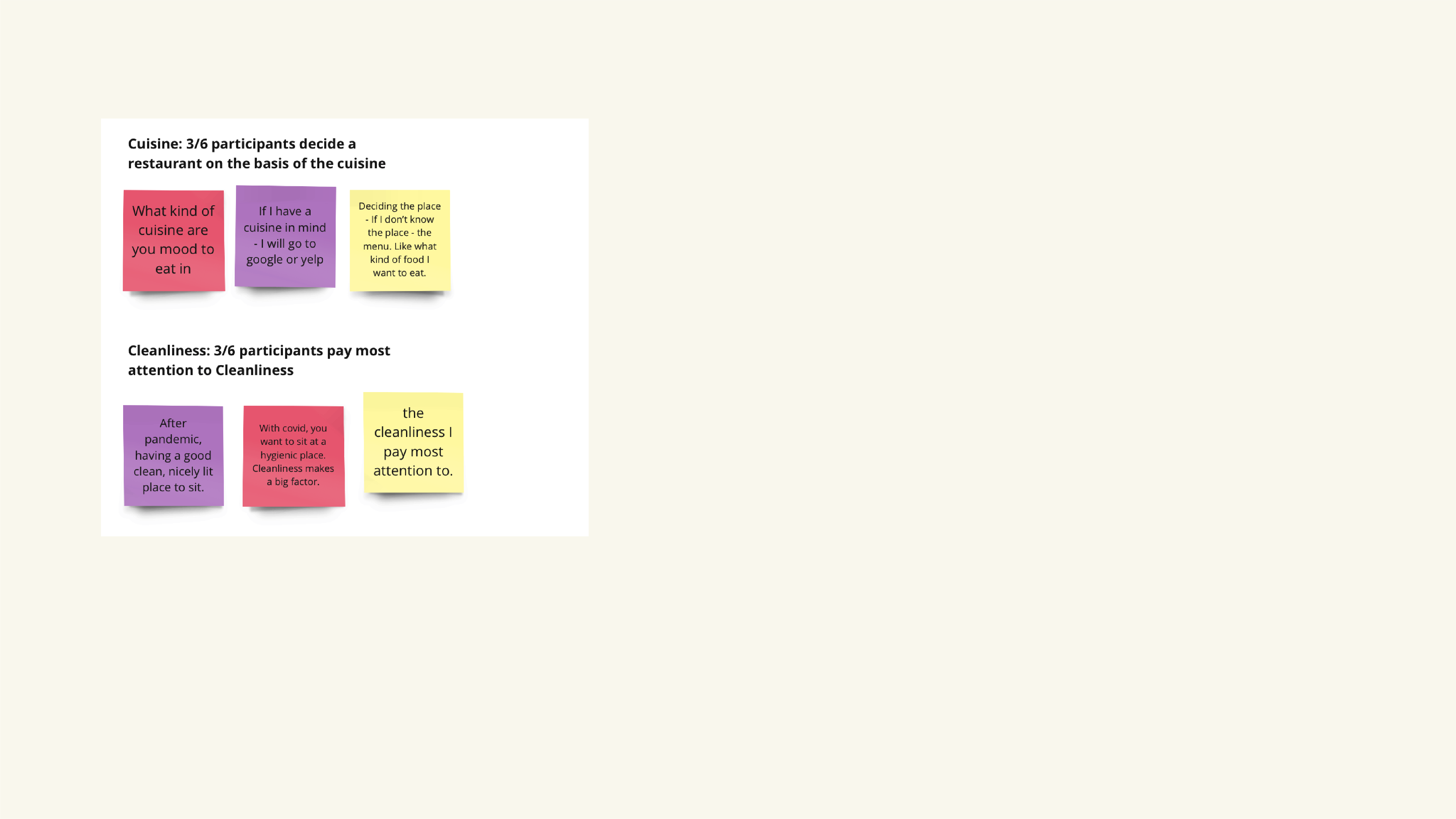
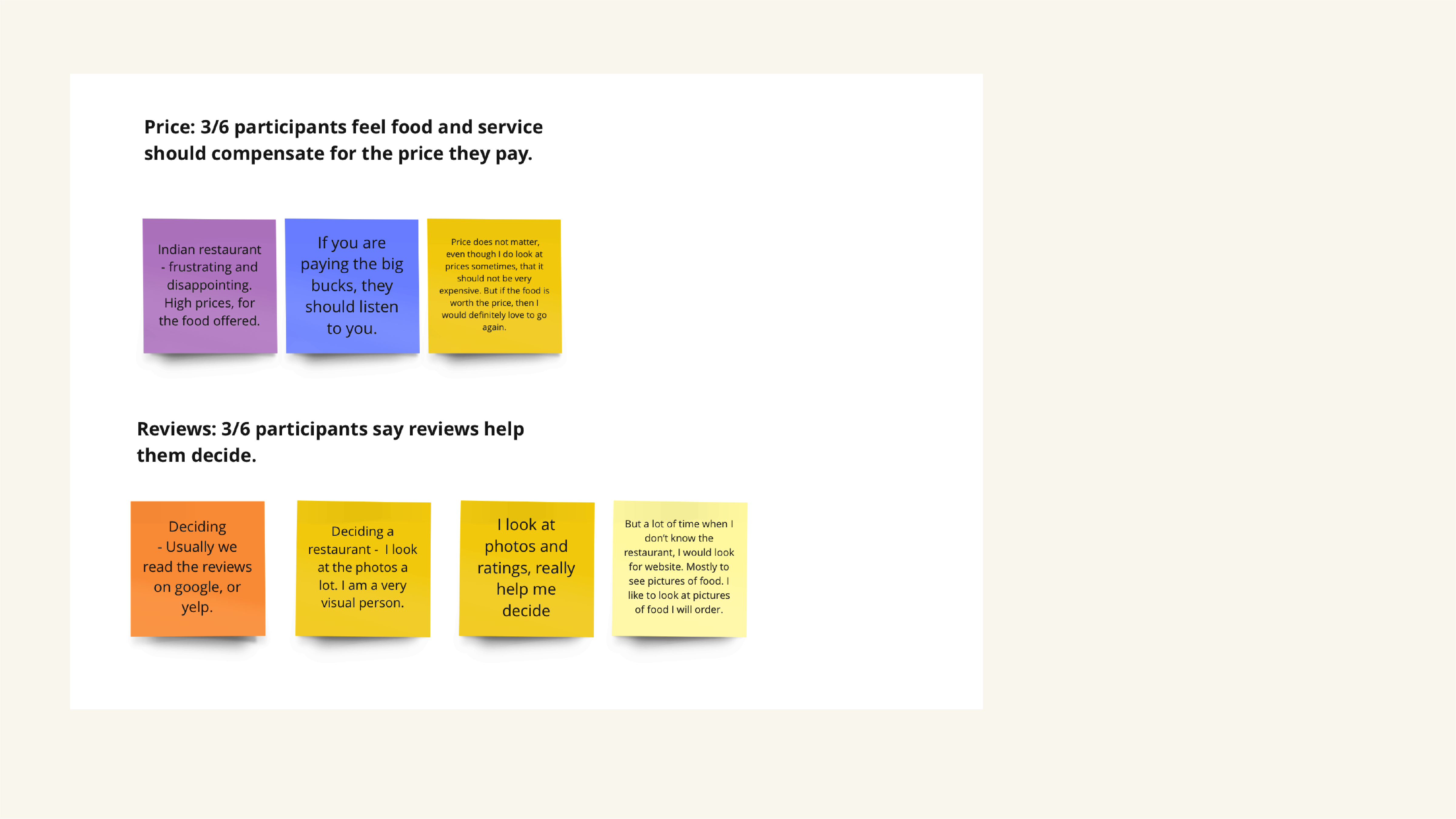
I recorded all the observations from the user interviews onto sticky notes and assigned each interviewee a color. Next, I placed these sticky notes into quadrants of "say", "do", "feel" and "think". Once all the sticky notes were on a wall I looked for patterns and grouped similar sticky notes together. Sticky notes started dropping off the wall like crazy! Next time I know to use the extra sticky ones. After using scotch tape for some adhesive help, I was left with different clusterings of sticky notes. From these clusterings I came to the three prominent insights and corresponding needs.






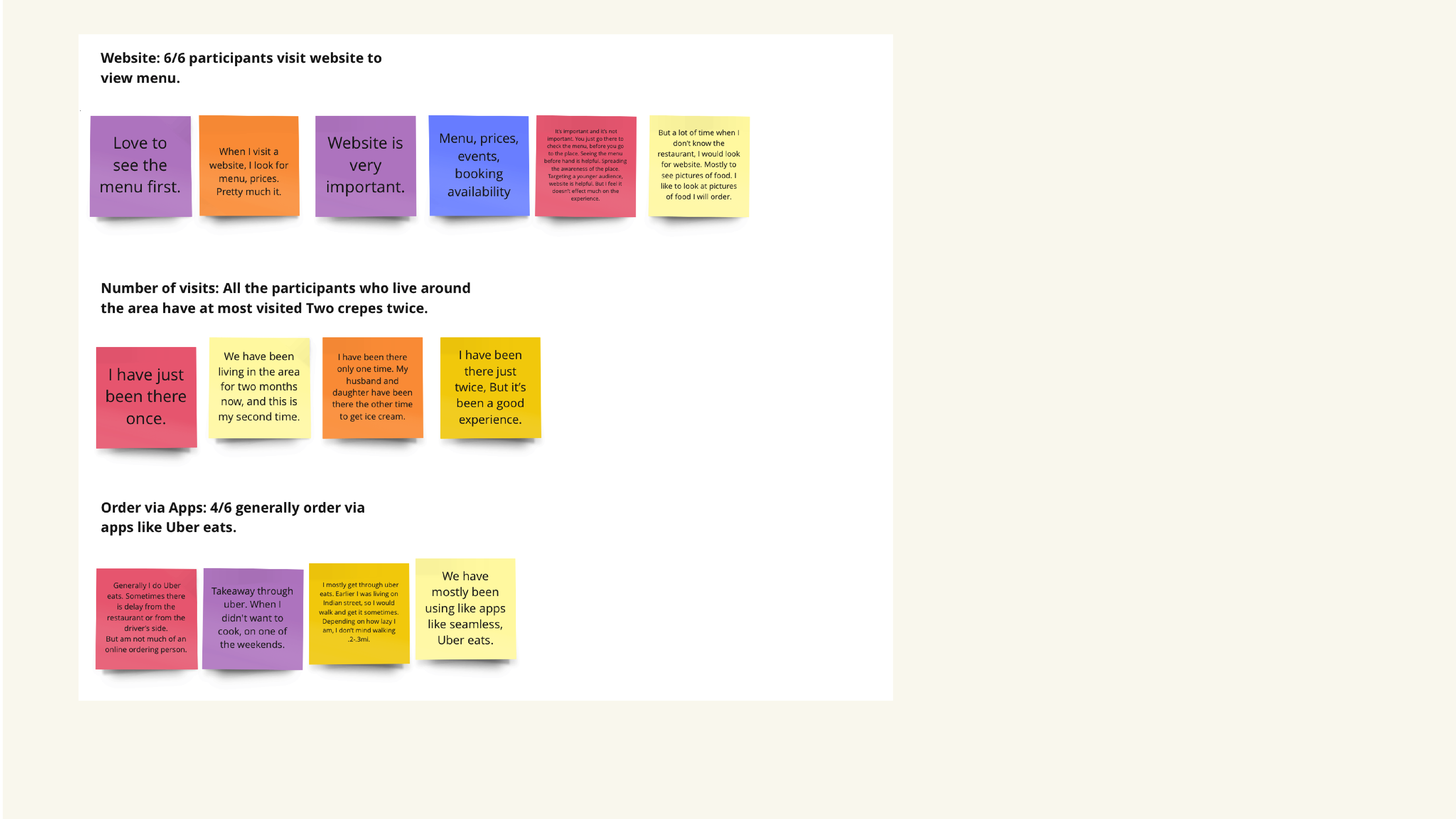
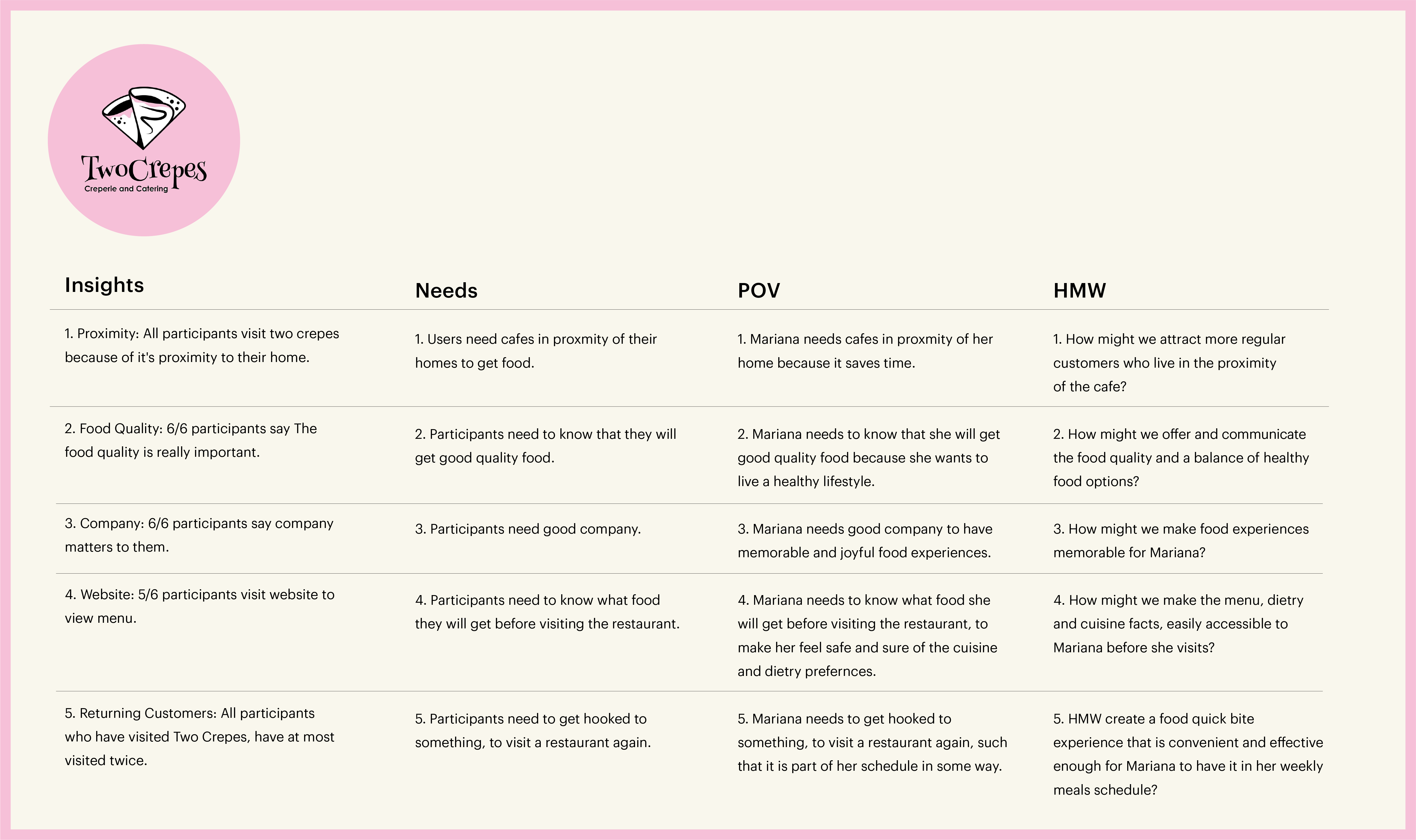
Insights
1. Proximity: All participants visit two crepes because of it's proximity to their home.
2. Food Quality: 6/6 participants say The food quality is really important.
3. Company: 6/6 participants say company matters to them.
4. Website: 5/6 participants visit website to view menu.
5. Returning Customers: All participants who have visited Two Crepes, have at most visited twice.
Needs
1. Users need cafes in proxmity of their homes to get food.
2. Participants need to know that they will get good quality food.
3. Participants need good company.
4. Participants need to know what food they will get before visiting the restaurant.
5. Participants need to get hooked to something, to visit a restaurant again.
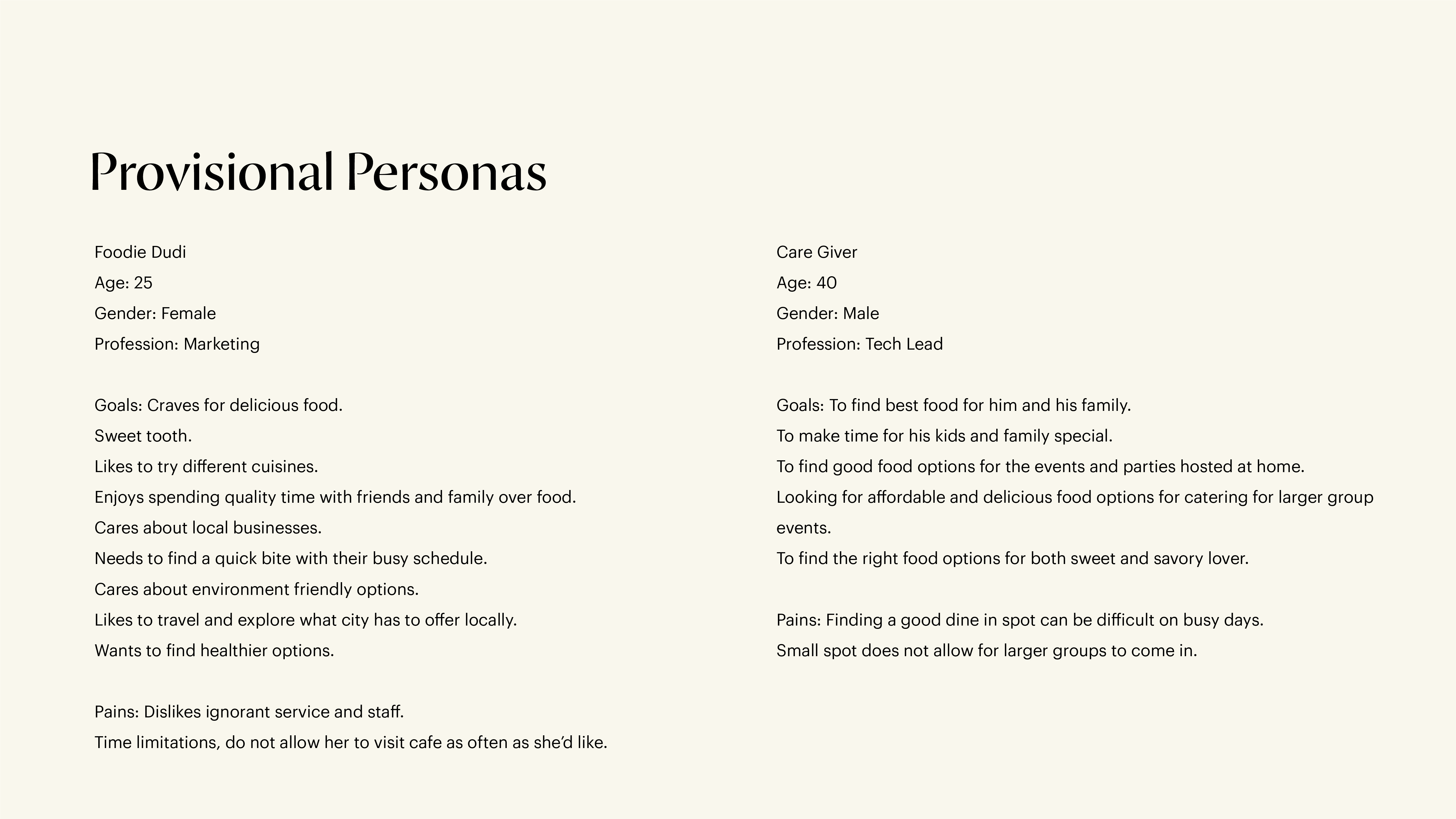
User Persona
Based on the secondary and primary research conducted, the following user persona was developed. This user persona was used as a guide throughout the following design process.

Define
Project Goals
After identifying user goals, overall goals can be drawn by taking into account business goals and technical considerations, and comparing the three categories to narrow down key features to be considered for the product.



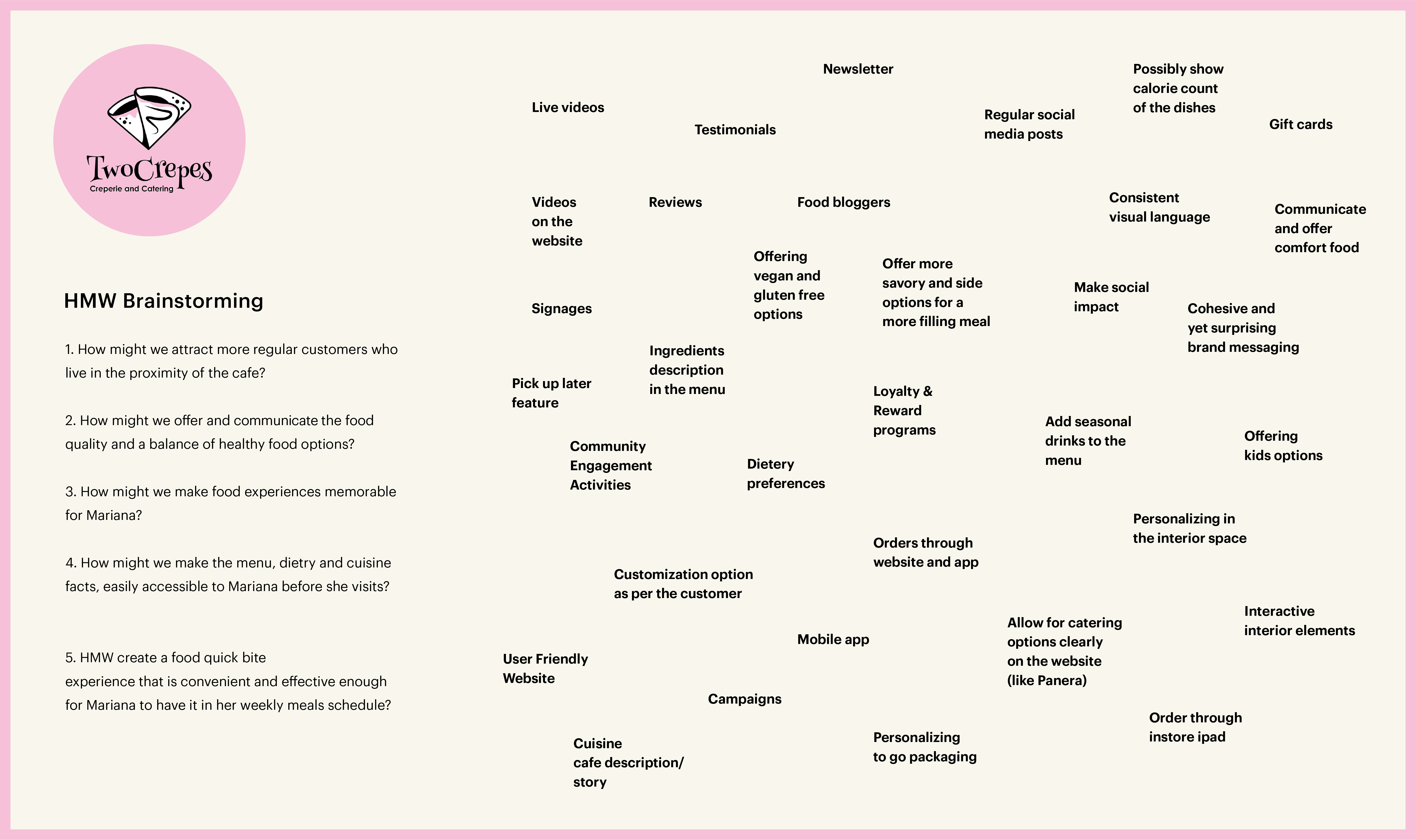
Ideate
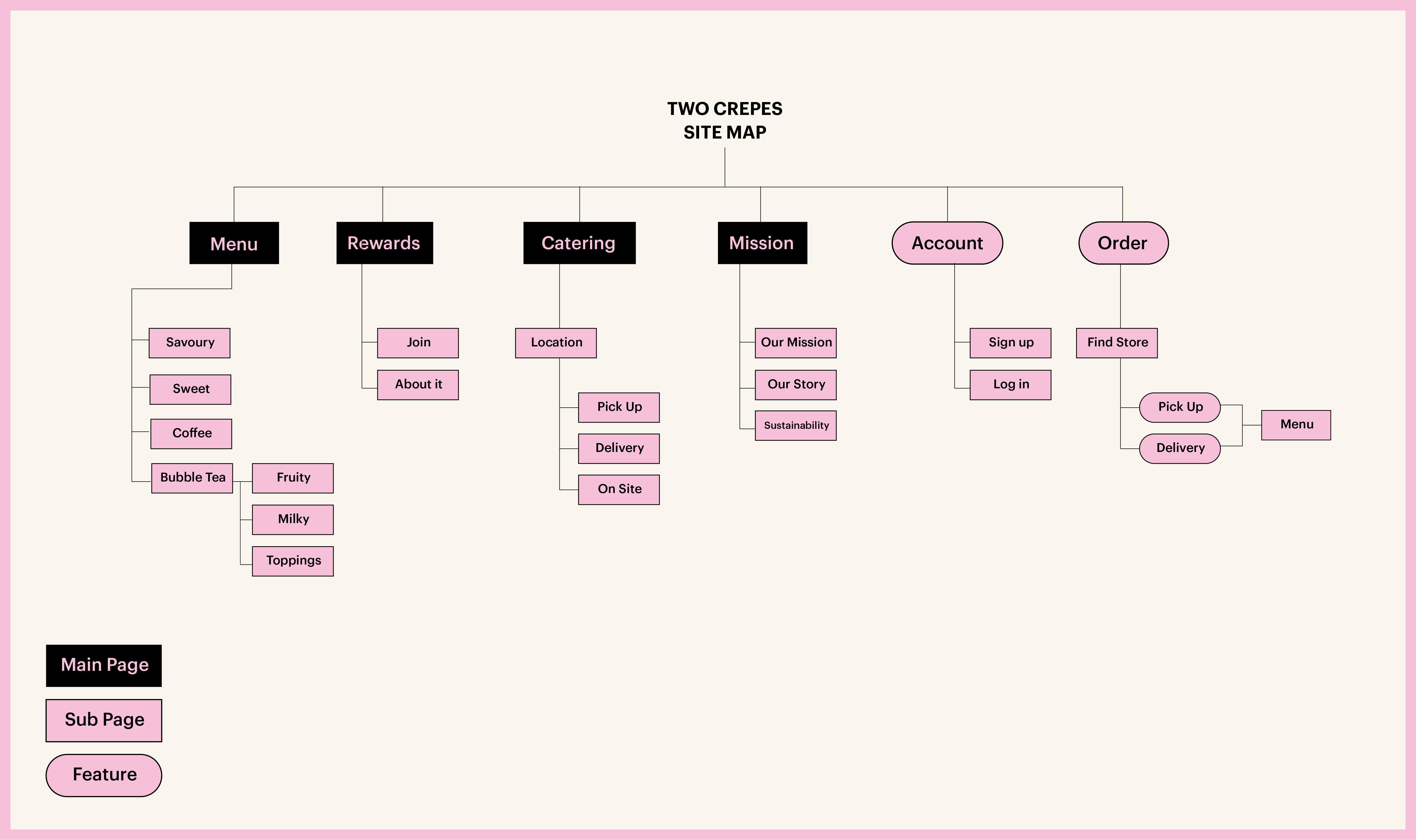
Site Map
Using categories derived from card sorting, an overall structure for the product can be drawn identifying main pages, sub-pages, and features throughout the website. This will assist in creating task flows and locating features to be designed




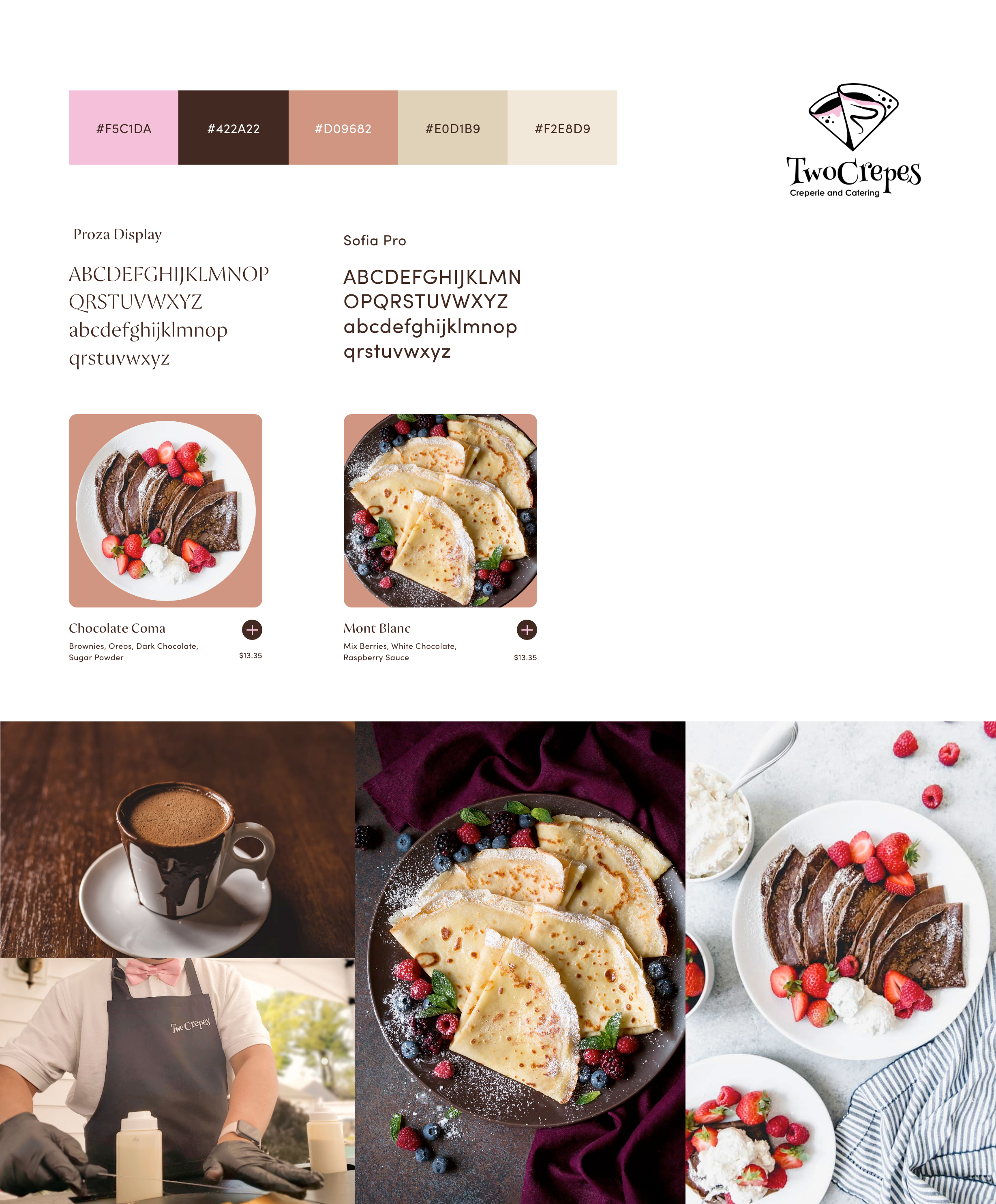
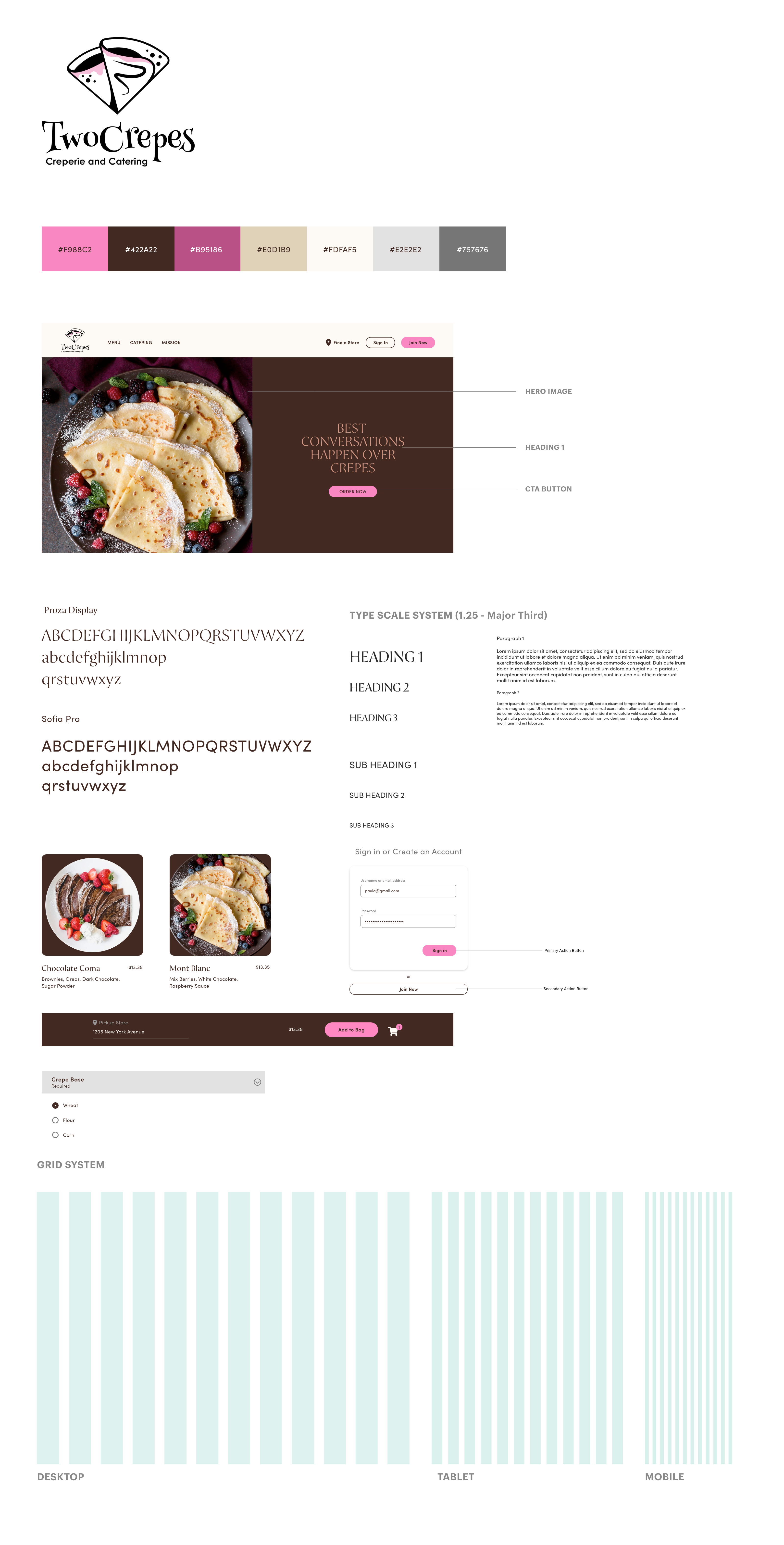
Style Tile
A visual document was created to further define brand image by specifying fonts, colors, logo usage, and imagery based on brand attributors and inspiration gathered from moodboards. This guide will assist in designing the user interface for the product.


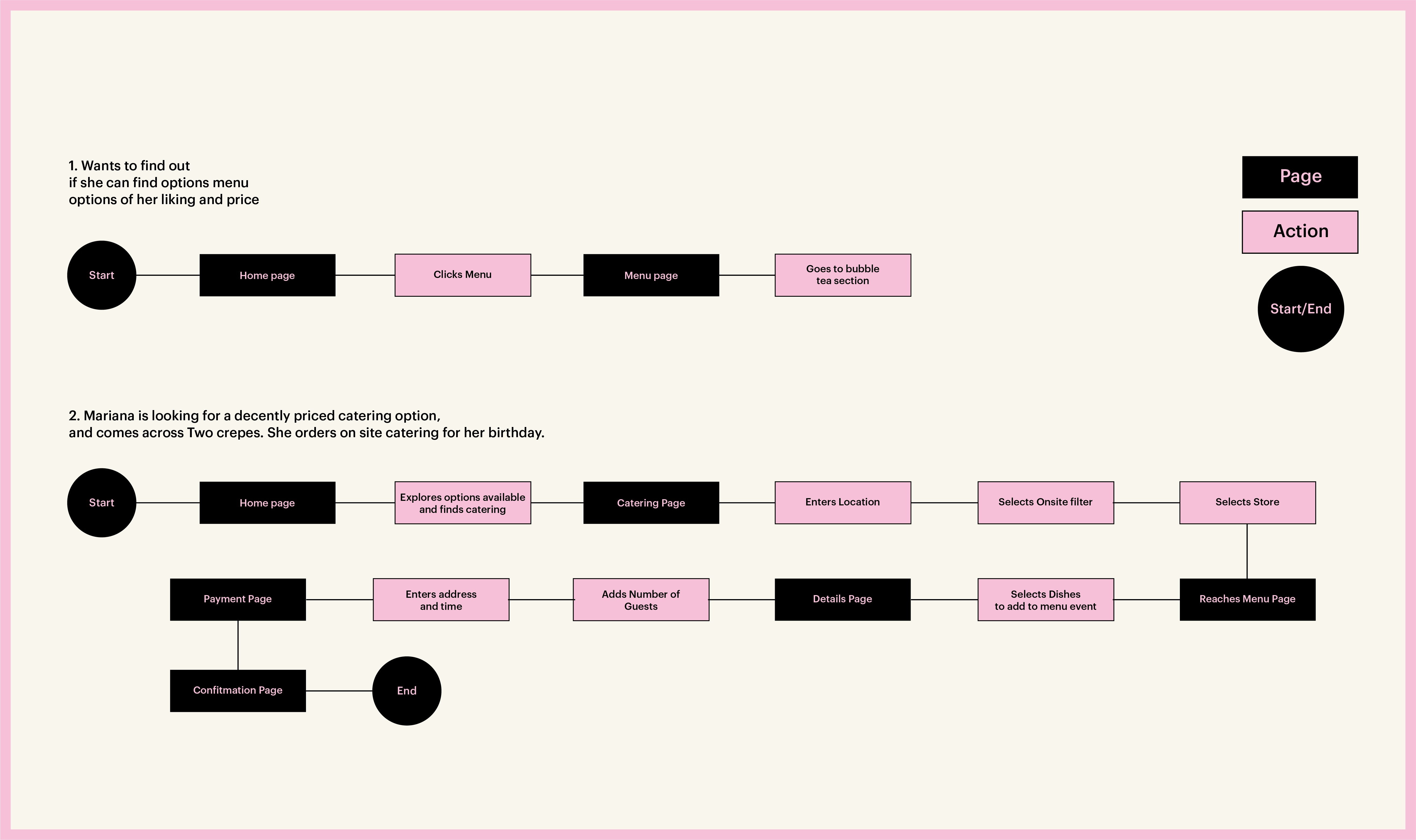
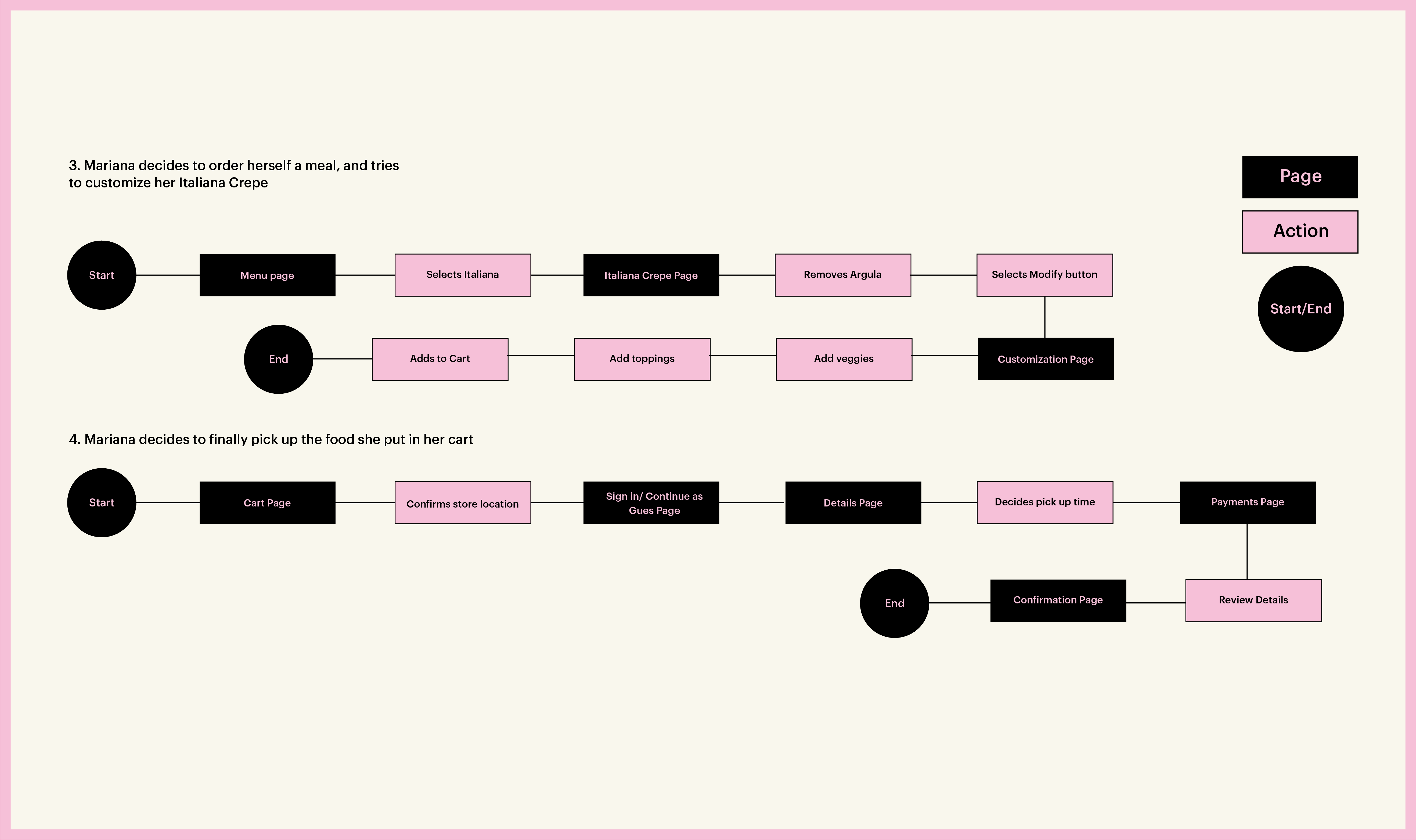
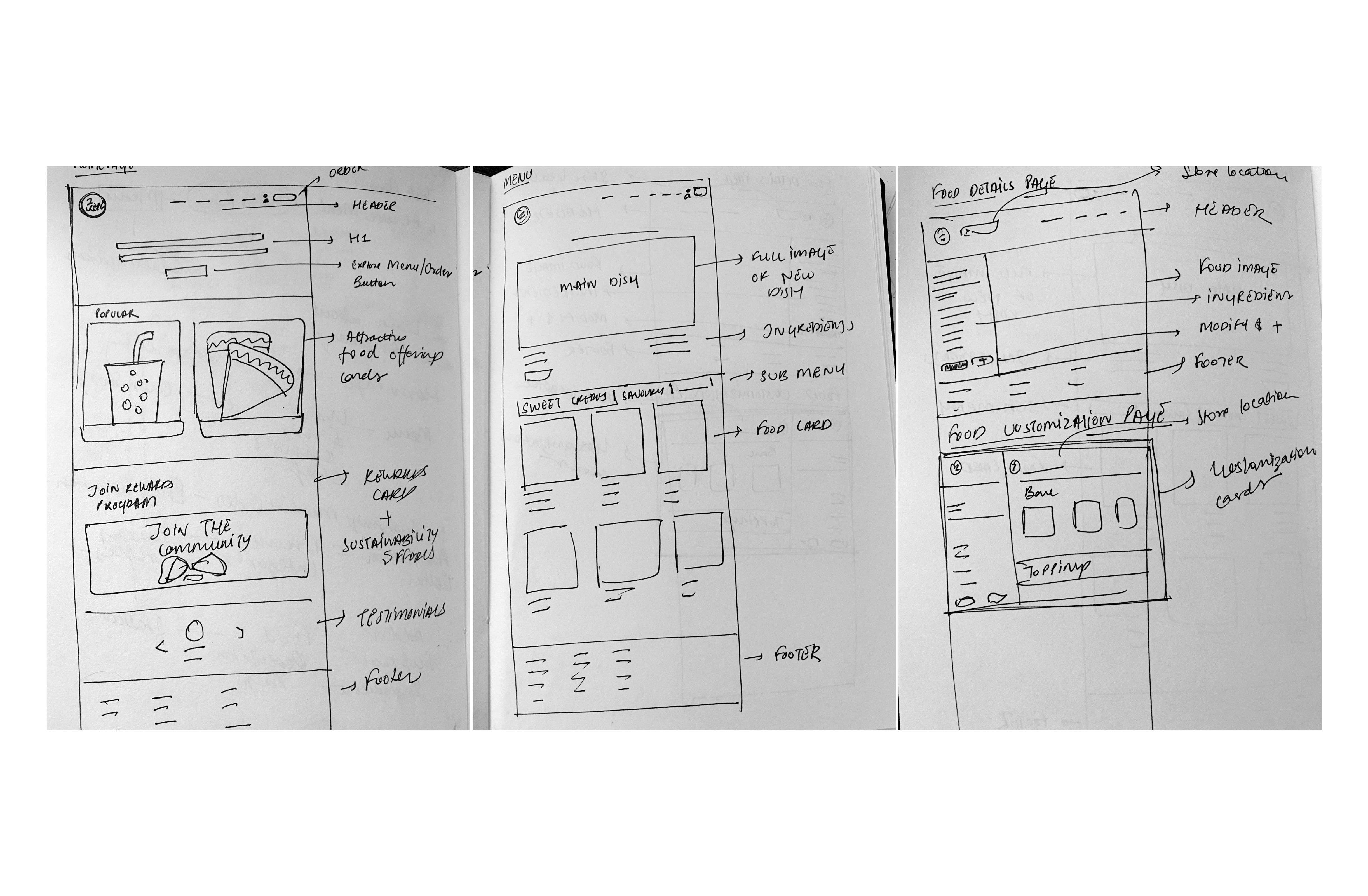
Wireframes
Once the sitemap was developed, and task flow and user flow were mapped, it was time to create the wireframes.







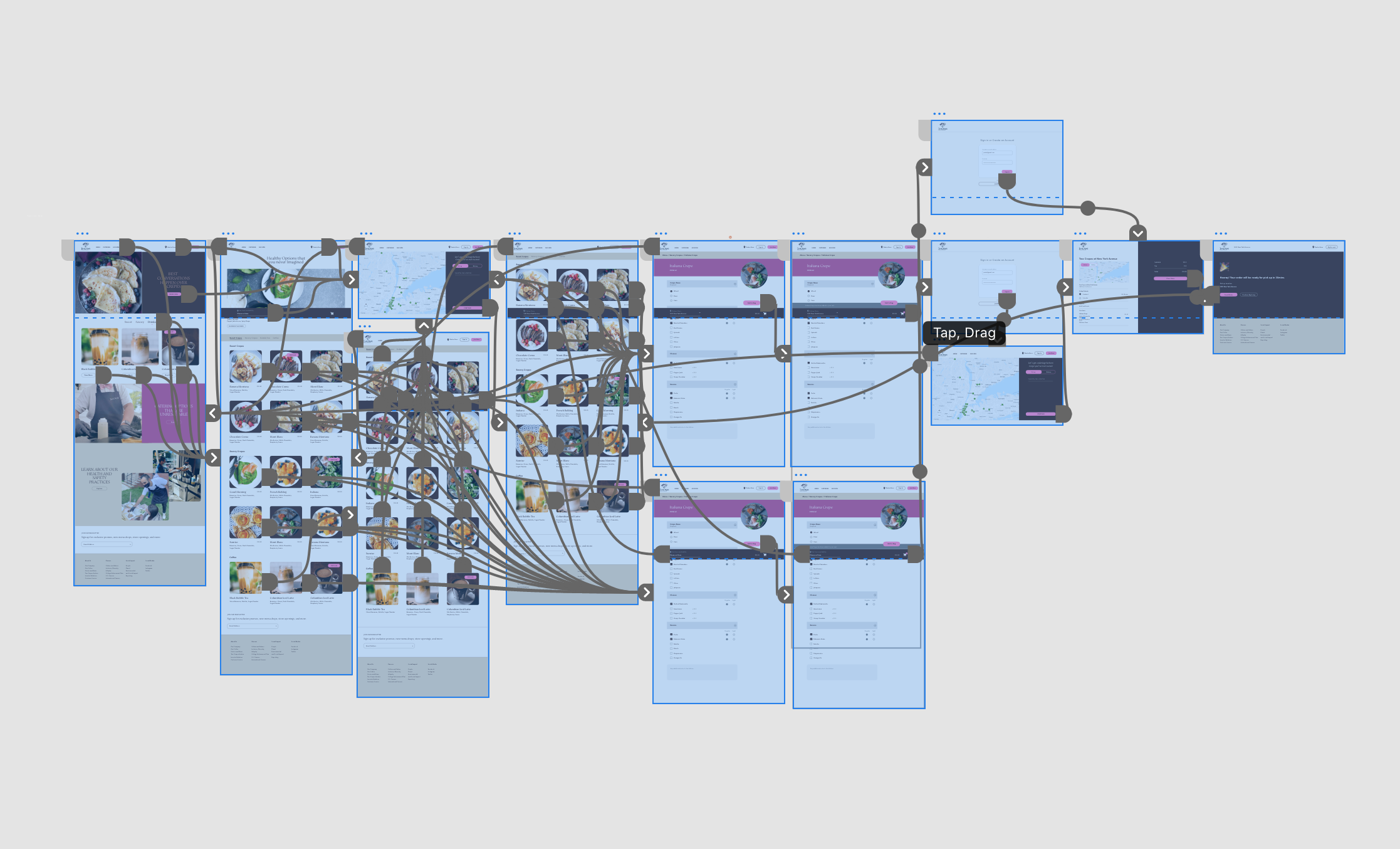
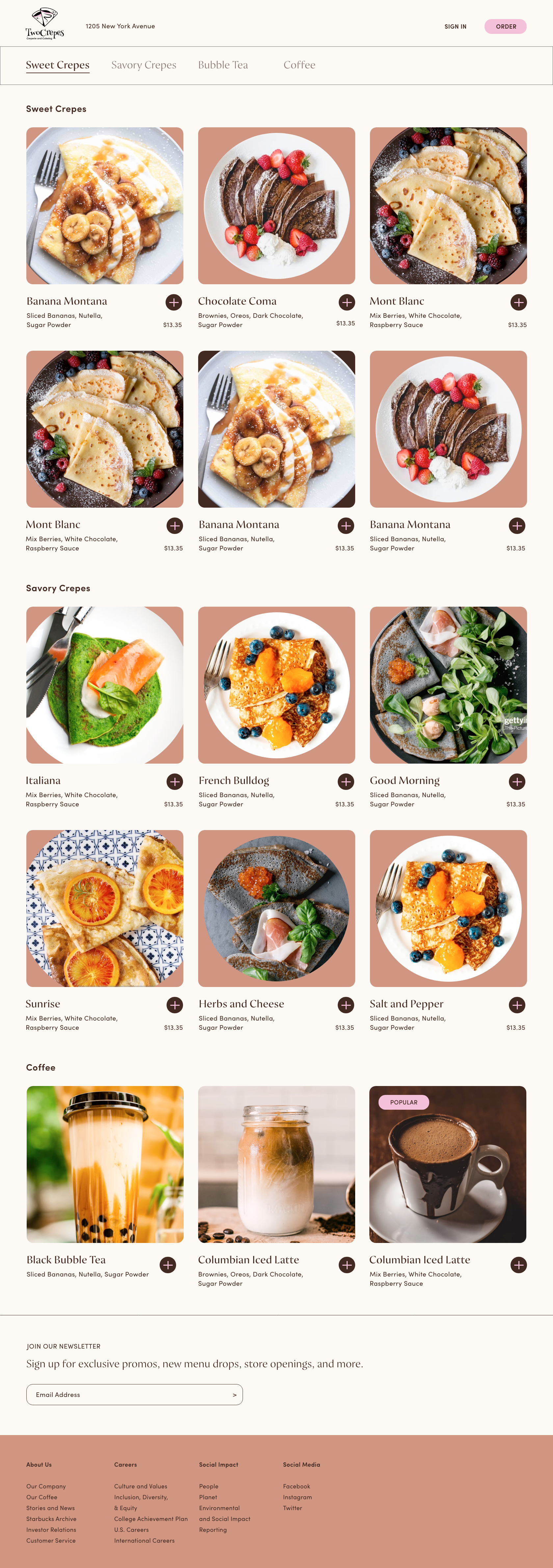
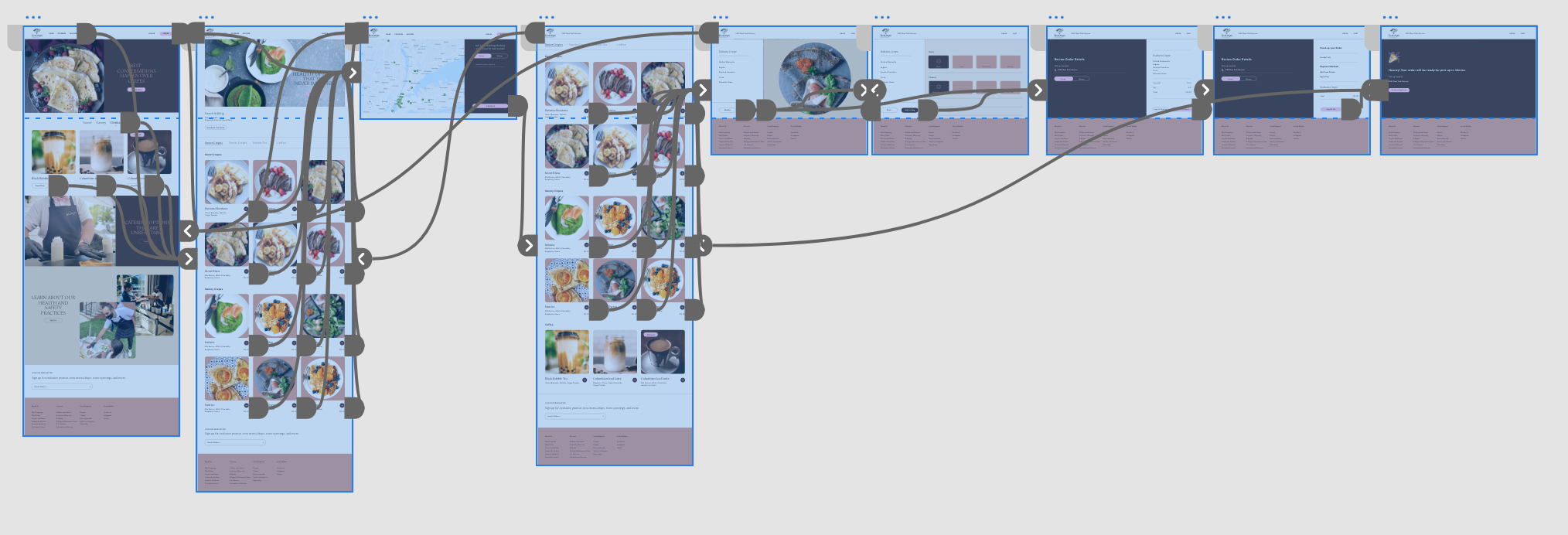
Prototype
Features and interactions were mapped out in Figma using the high-fidelity wireframes to provide a functioning mockup of the product for users to interact with during usability testing.

Test
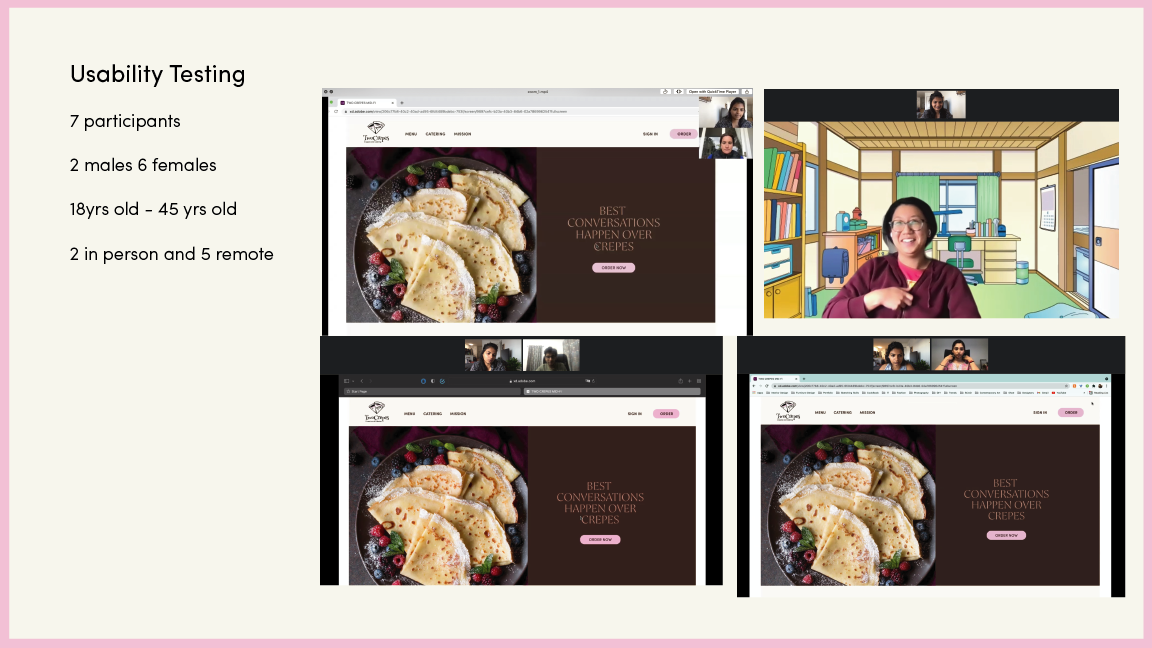
Usability Testing and
Affinitization

This usability test was conducted with 7 participants in person and remitely. The process is important to determine data insights, and create data points and eventually spot patterns. The usability testing helped figure the Task Completion rate and Error Free Percentage.
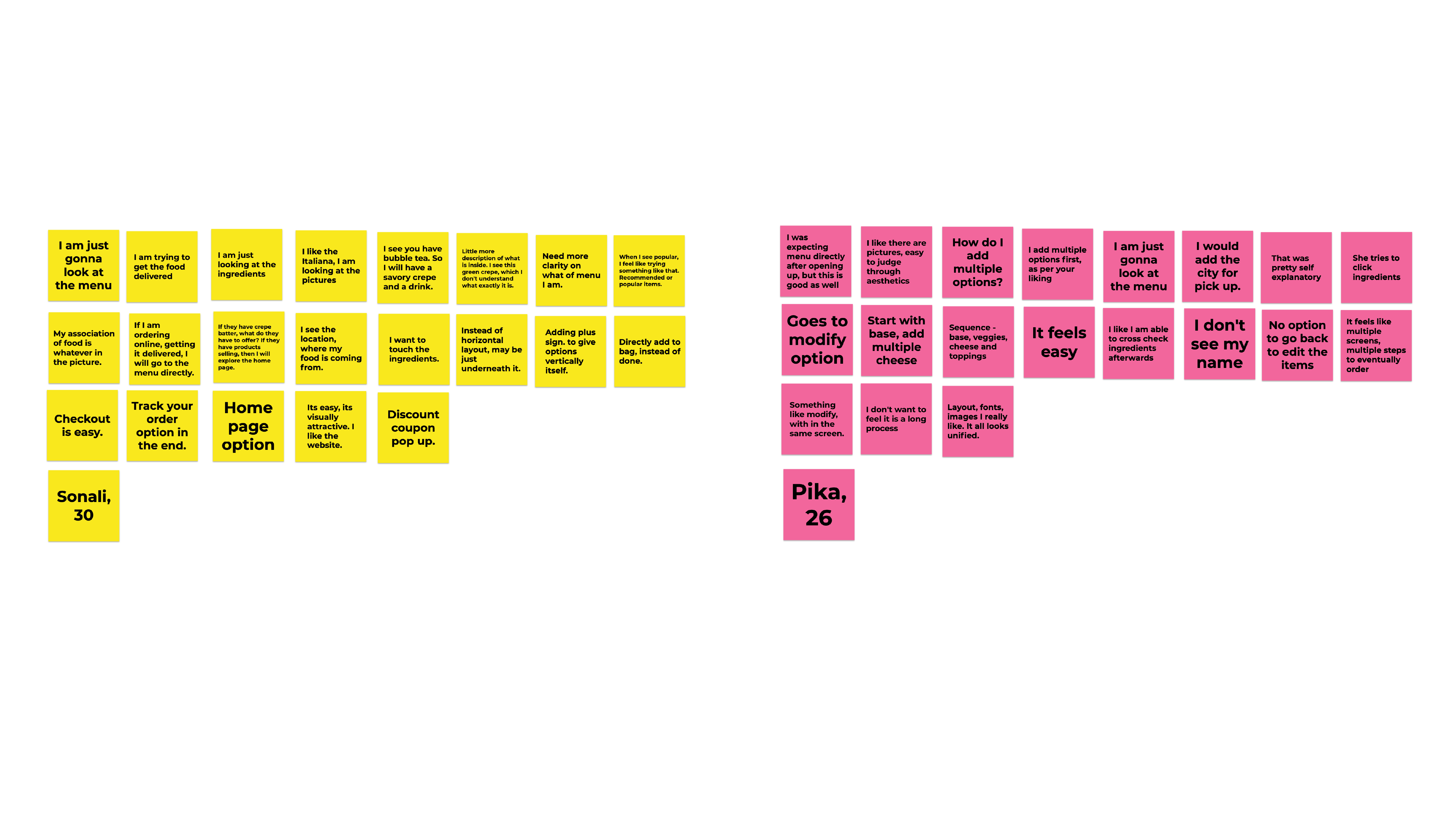
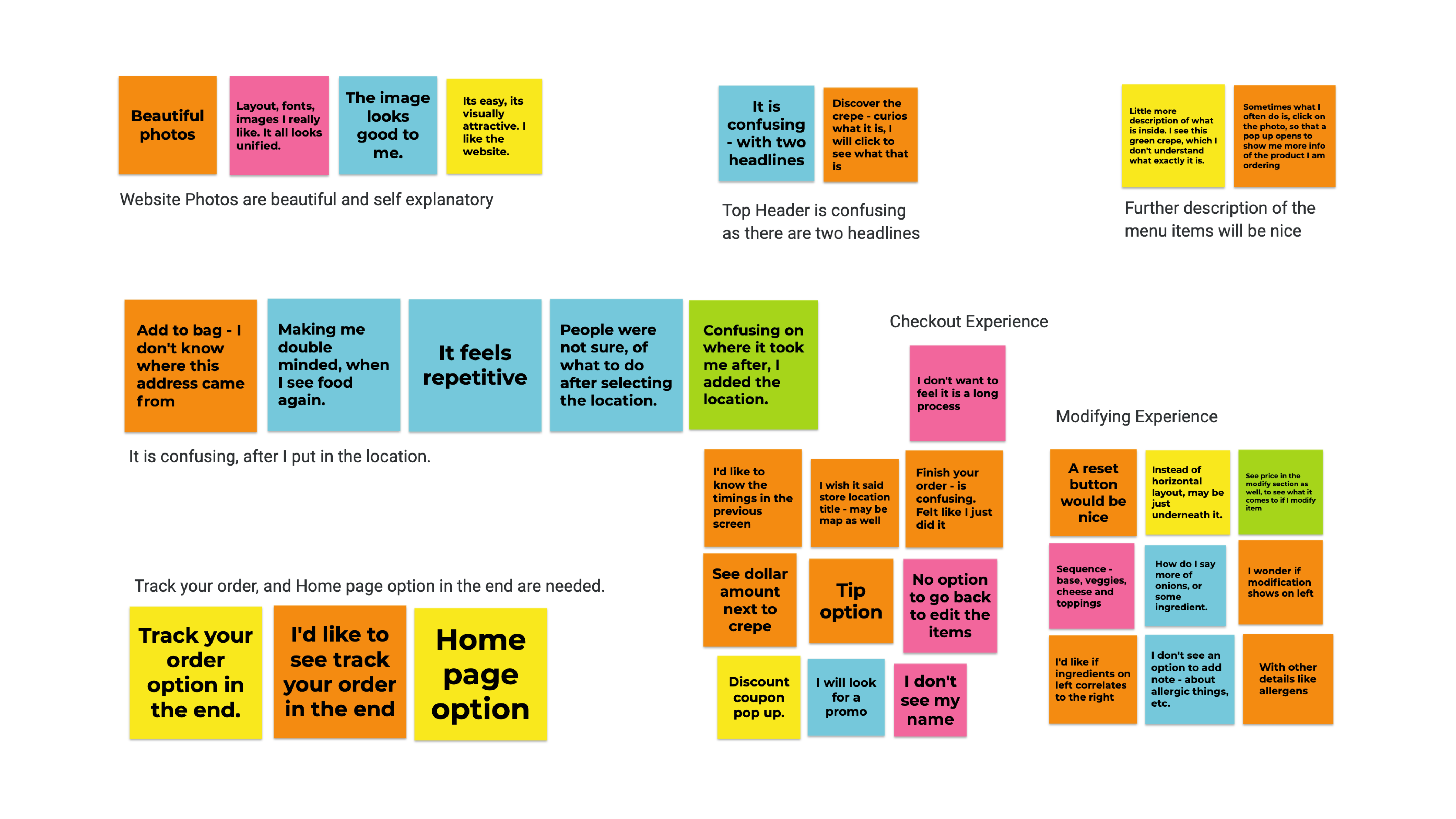
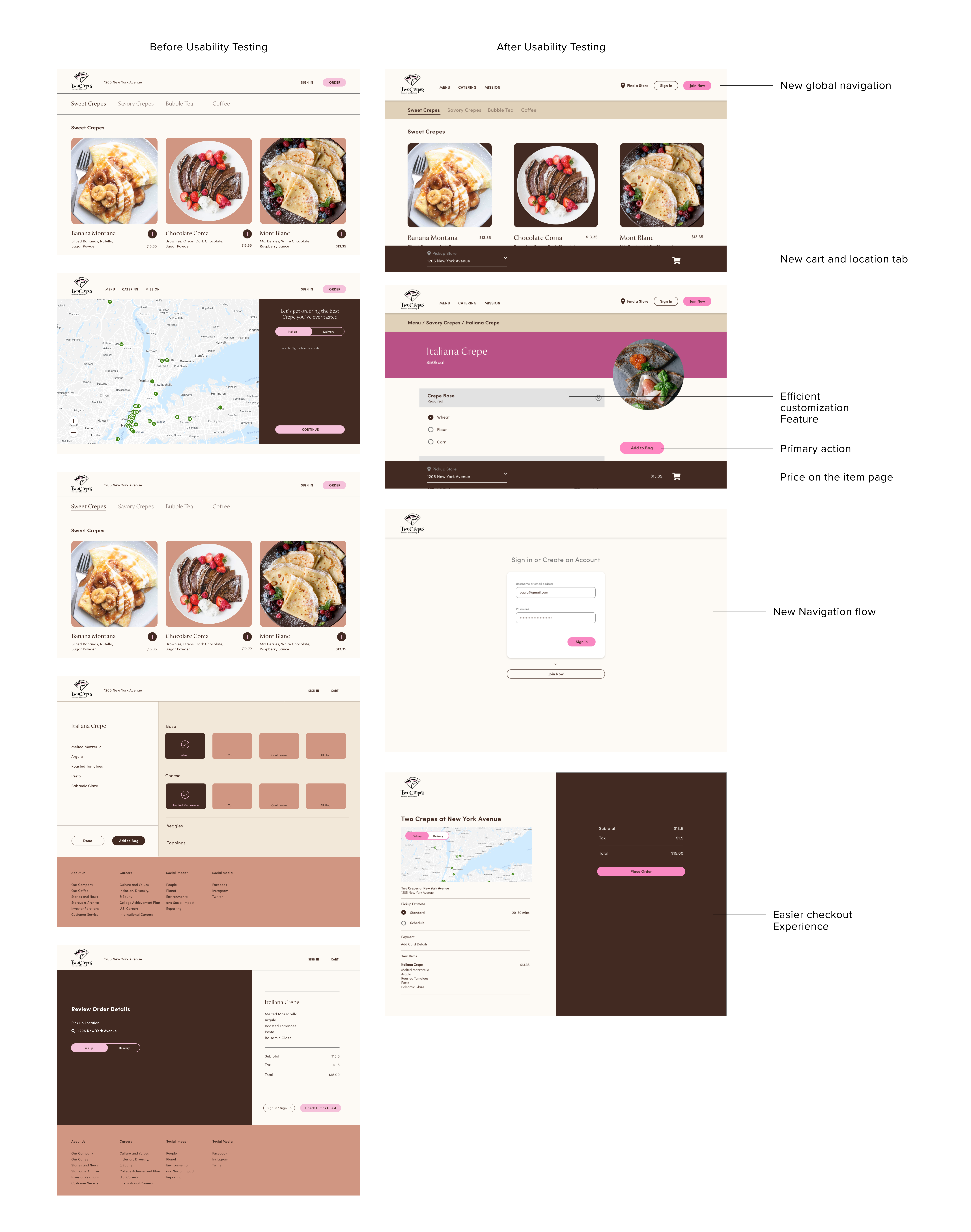
After usability testing was complete, I created a usability test findings document. In this document I noted the error free rate, task completion rate and time it took participants to complete each task. I also transcribed what my participants said and did while moving through each task.
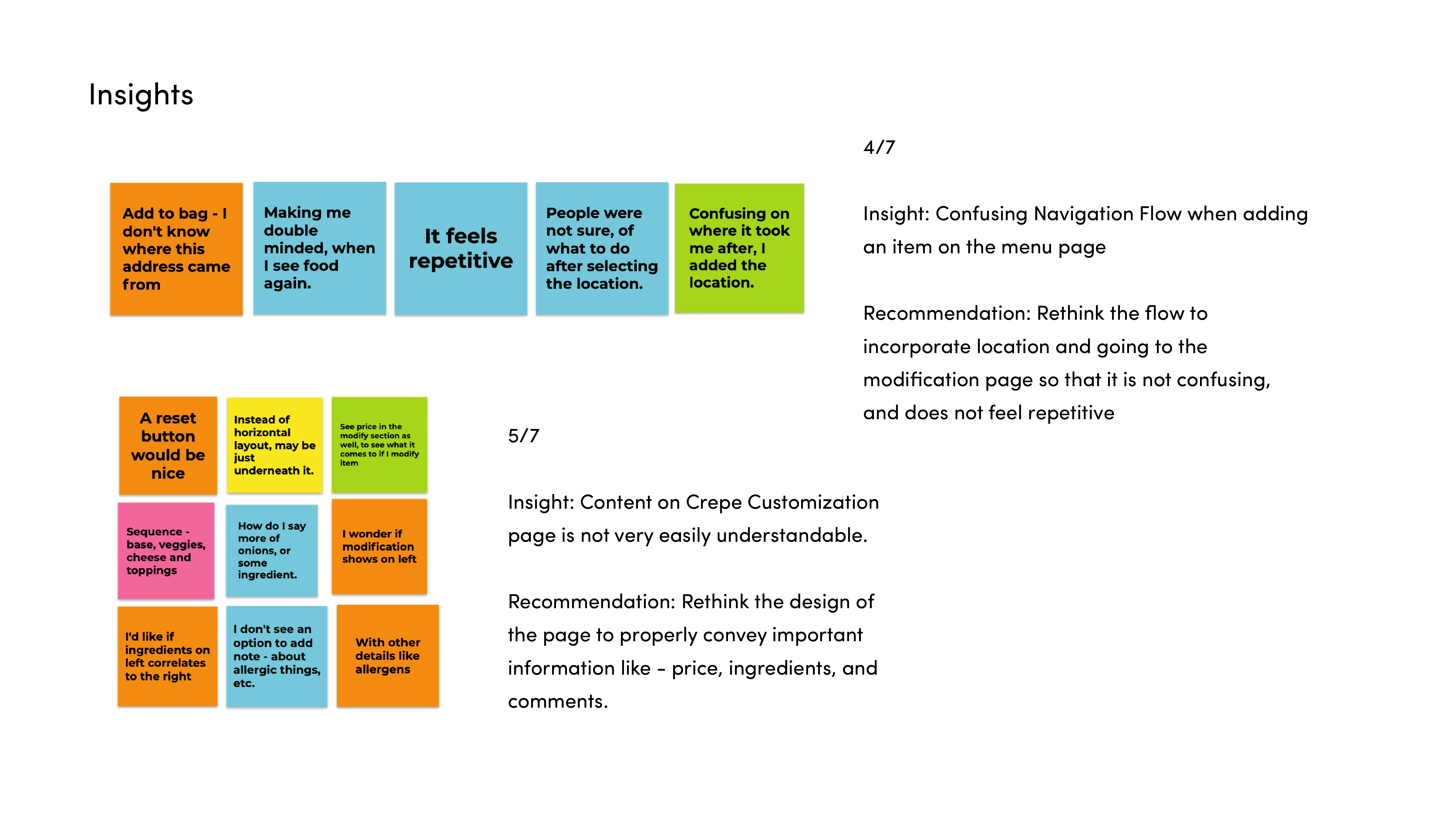
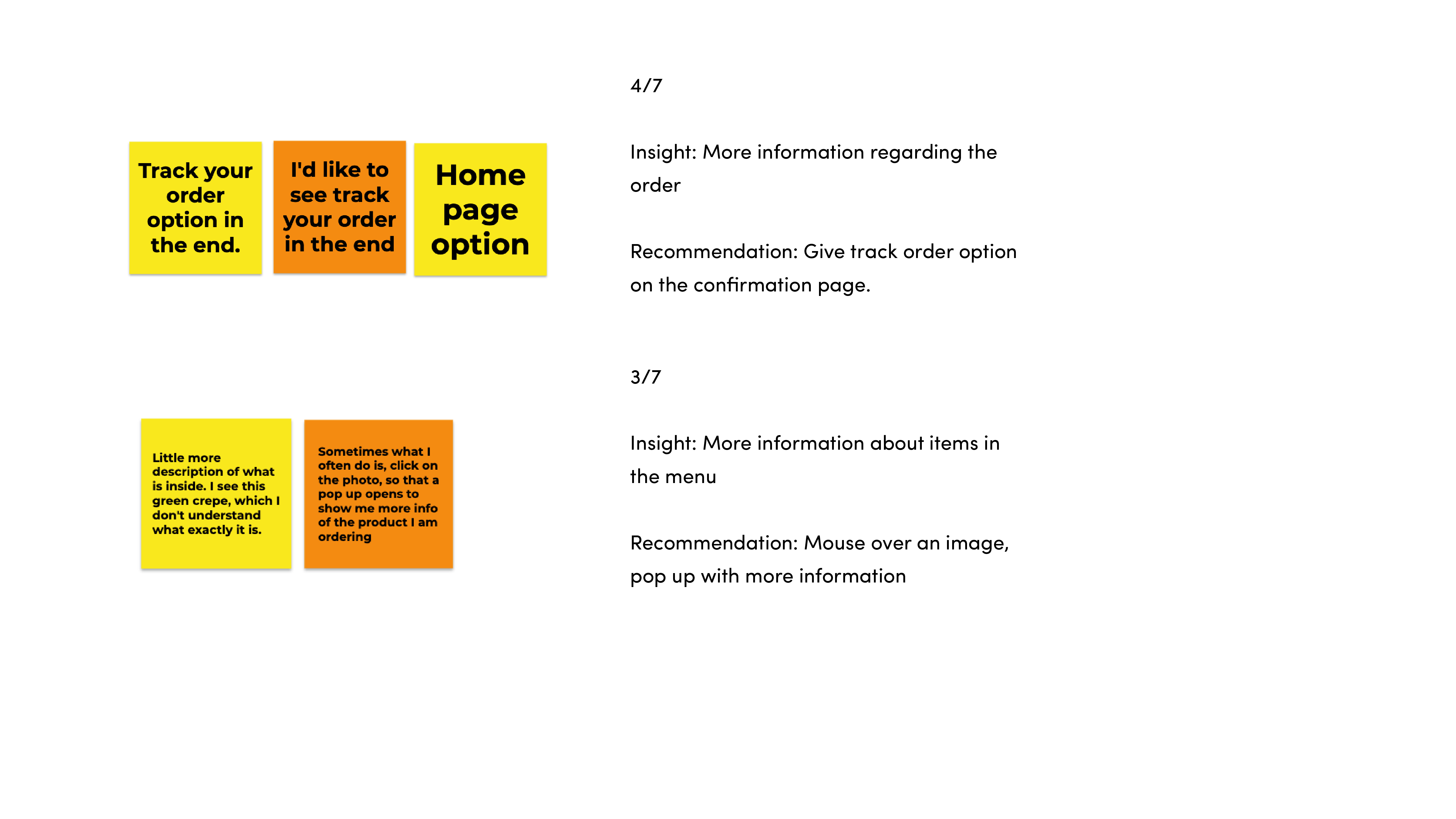
In order to synthesize the test findings I created an affinity map. To begin, I assigned each participant a sticky note color. Next, I recorded the usability test findings onto sticky notes and placed them on a wall. I then looked for common themes and grouped similar sticky notes. Using the following insights, I reiterated Two Crepe's UX & UI.






Final UI KIT



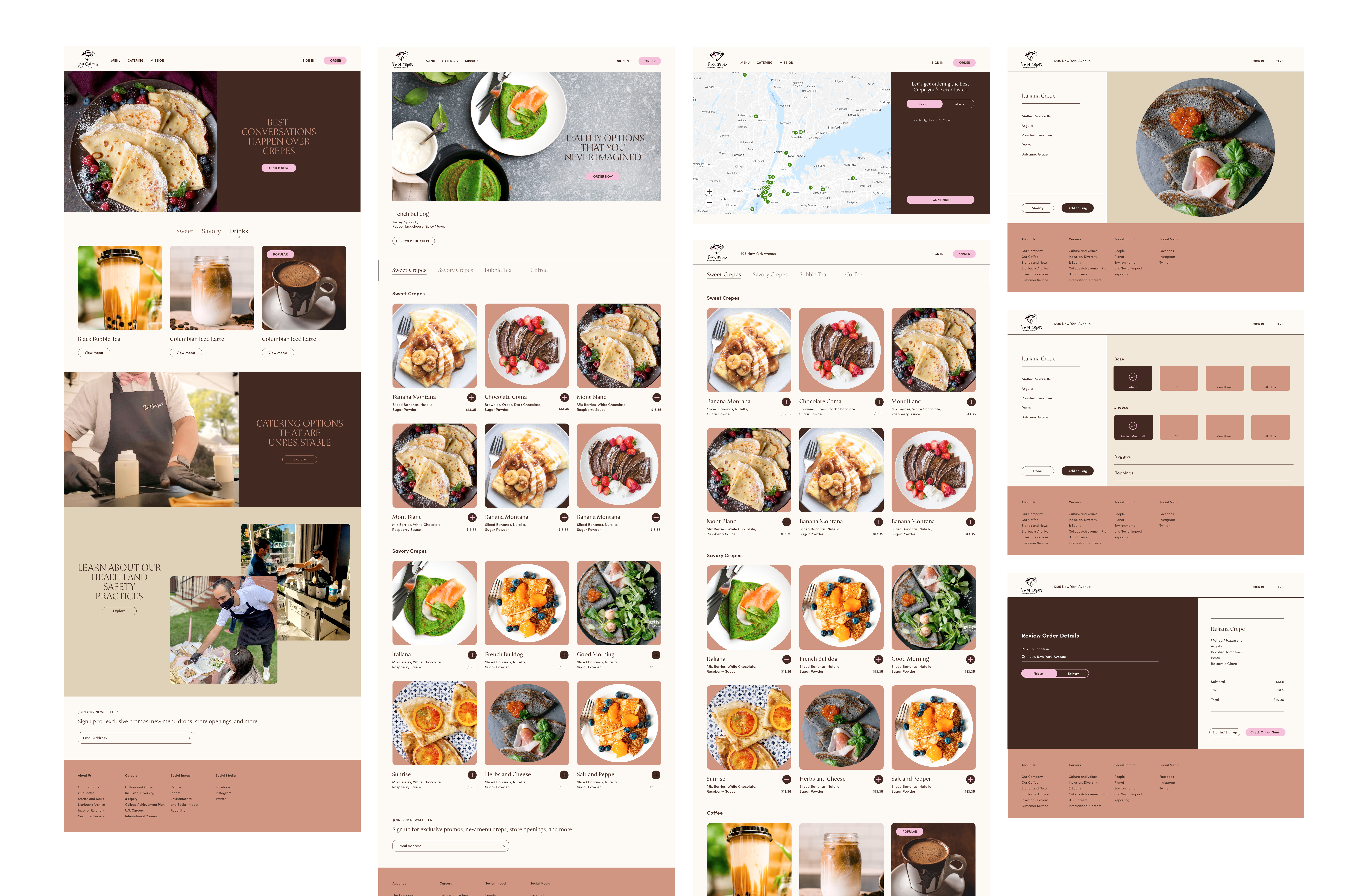
Final Prototype
Reflection/Next Steps
This project truly helped me understand how important it is to back up your design decisions at every step. Either by leveraging design patterns or going back to the artboard and taking it to the users and testing it, we always need of data backing up design decisions. For example by following design patterns for booking experience, I was able to create error free experience, with a task completion rate of 100%. Moving forward I will continue to conduct test with my persona, and further iterate it. Given more time and resources some things that I would like to implement in future are -
1. Talk further with the client, and get real business goals to get real time data and problems.
2. Implement rewards and membership system in the website.
3. Allowing users to book on site catering orders through website itself.
Going forward I will also -
1. Handoff design specs to engineers using Zeplin.
2. Build more pages that will allow users to tailor their trip.
2. Validate design through website analytics.
3. Continue to iterate using the design thinking process.